いろいろなレンタルサーバを使ってきましたが、いろいろ使いやすいので現在はさくらインターネットのレンタルサーバを使っています。独自ドメインもNetworsSolutionsで管理していましたが、めんどくさくなったので現在は全てさくらインターネットにしています。
さくらインターネットのレンタルサーバでWordpressを使う場合は、スタンダードプランでの契約が必要です。
ライトではMySQLが使えないのでWordpressが使えません。
独自ドメインの設定は先にしておいてください。独自ドメインで使うディレクトリはあとで変更するので、とりあえずルートディレクトリにしておくか、適当なディレクトリを指定しておいて問題ありません。

データベースの作成
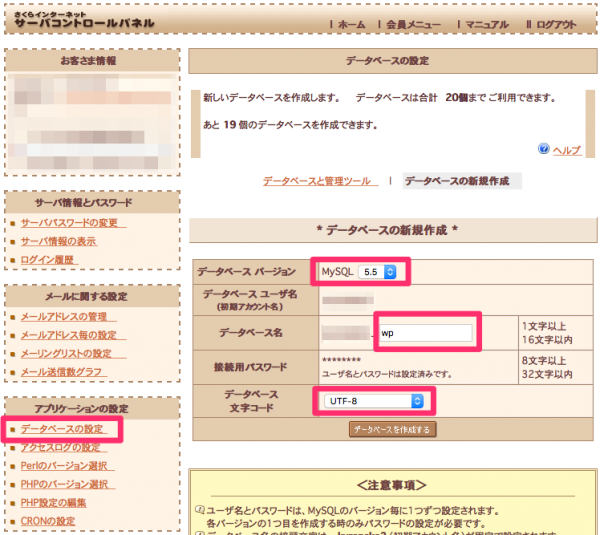
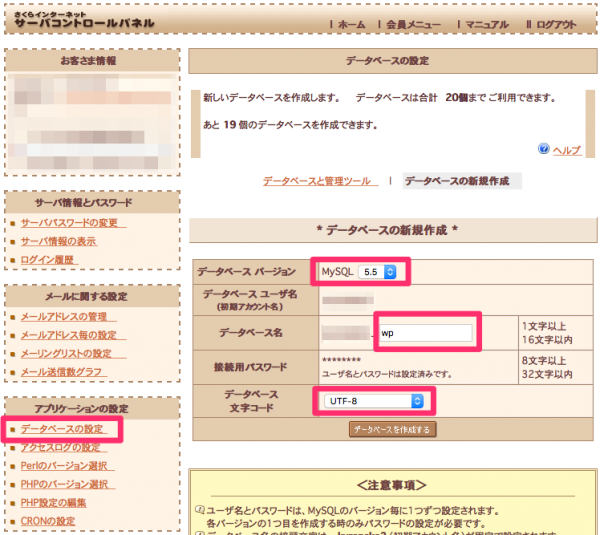
サーバコントロールパネルから「データベースの設定」をクリックし、「データベースの新規作成」をクリックします。
必要な情報を記入します。記入したら「データベースの新規作成」をクリックします。
| データベースバージョン |
とりあえず最新のものを選択すれば問題ありません。あまり古いものだとWordpressが動かないようです。最低でも5.x以上を選択する必要があります。 |
| データベース名 |
適当な文字列を指定してください。分かりやすく wpとかで大丈夫です。 |
| 接続用パスワード |
推測されにくい文字列を指定してください。後で変更するといろいろめんどくさいので変更できないと思って下さい。 |
| データベース文字コード |
UTF-8を指定してください。 |

データベースの作成が完了すると、データベース一覧に追加されます。

WordPressのインストール
「クイックインストール」をクリックして、カテゴリから「ブログ」をクリックします。

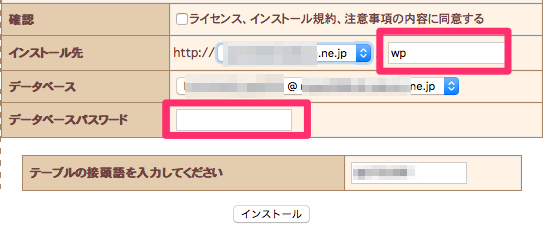
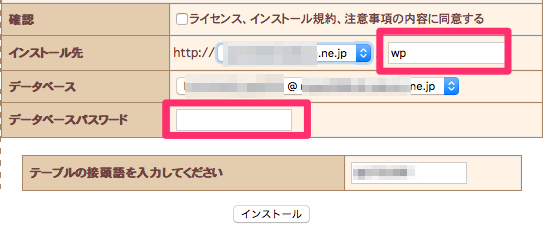
WordPressのインストール画面が表示されるので、下記情報を記入して、「インストール」をクリックします。
| 確認 |
説明事項を読んでチェックを入れてください |
| インストール先 |
ドメイン部分は独自ドメイン名ではなく、初期ドメイン名 *****.sakuran.ne.jp を選択します。
右側にはファイルをインストールするディレクトリ名を指定します。作っておかなくても勝手に作成されます。 |
| データベース |
使用するデータベースを選択します。データベース作成の時、wp と指定していれば、@の前に wp と付いたデータベースを指定します。 |
| データベースパスワード |
データベース作成時に決めたパスワードを入力します。 |
| テーブルの接続語 |
そのままで問題ありません。 |

インストールが完了すると「アプリケーションの設定へ進む」のリンクが表示されますが、これはクリックしないでください。

ドメイン設定(再設定)
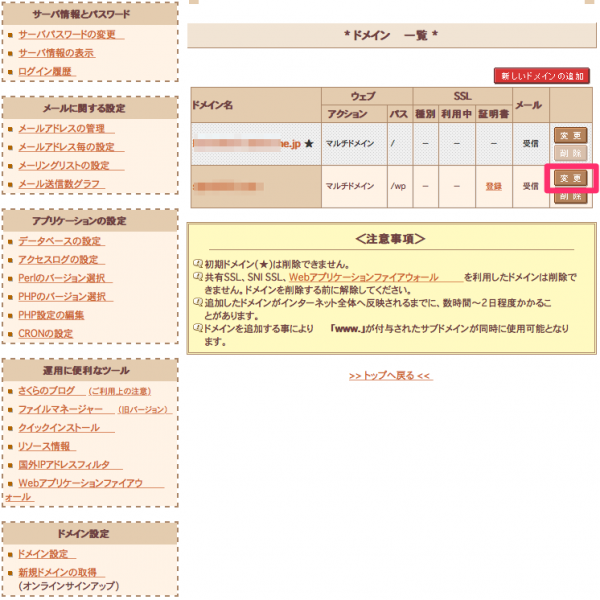
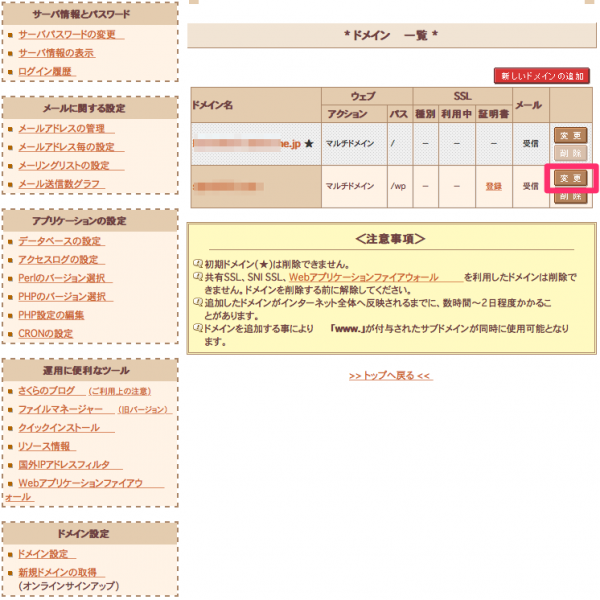
「ドメイン設定」を選択します。すると、初期ドメイン名と独自ドメイン名が表示されるので、独自ドメイン名の方の「変更」をクリックします。

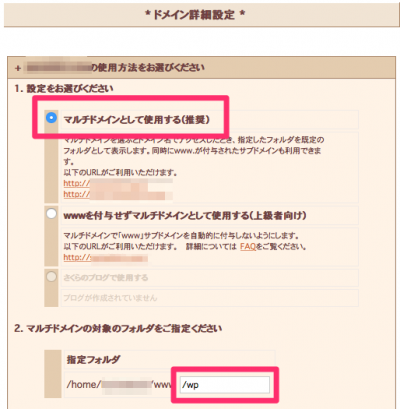
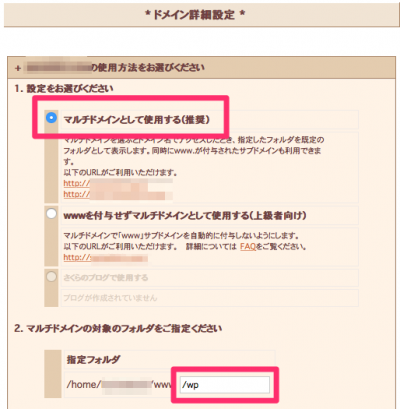
ドメイン詳細設定で「マルチドメインとして使用する」を選択し、フォルダにWordpressをインストールしたディレクトリ名を指定します。
あとはそのままで、送信ボタンをクリックします。

WordPress初期設定
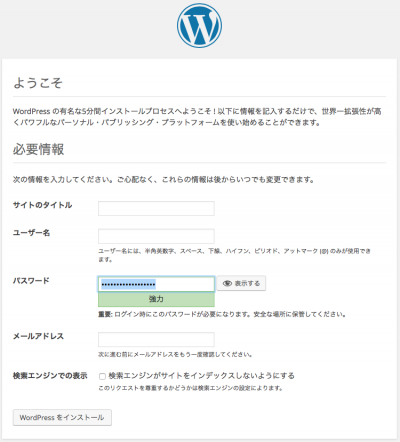
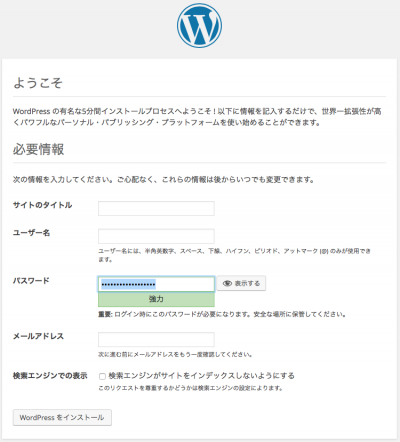
独自ドメインをブラウザで開くと、Wordpressの初期設定画面が表示されます。
各情報を記入してインストールをクリックします。

stingerplus+テーマをインストール
stingerplus+ダウンロードページから親テーマと子テーマをダウンロードします。
stingerplus.zip
stingerplus-child.zip
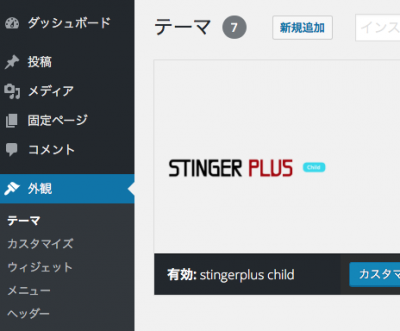
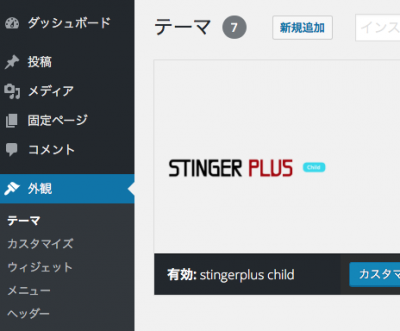
WordPressのダッシュボードから、「テーマ」をクリックします。上に「新規作成」ボタンがあるのでクリックします。

「テーマのアップロード」をクリックします。

zipファイルをアップロードする画面が表示されるので、「ファイルを選択」から親テーマをアップロードします。アップロードしたら有効化してください。
同様に子テーマもアップロードし、有効化してください。

cssその他テーマをカスタマイズする場合は、子テーマをいじった方がよいので、有効は子テーマにしておいてください。
stingerplus+の初期設定
stingerplus+テーマを使用する時は、必ず最初に基本管理リセットが必要です。これを行わないと表示が崩れたりします。
STINGER管理メニューから、管理リセットを選択し、「全てリセットする」にチェックを入れてSaveをクリックします。
また、ウィジェットも可能であれば設定し直した方がよいと思います。
以前stinger7を入れてましたが、stingerplus+を有効化した直後は、Adsenseの表示がおかしくなったのでウィジェットのAdsense関連は一度消して設定し直しました。

リセットが完了したら、STINGER管理メニューから初期設定を行います。

これでWordpressとstingerplus+が使えるようになりました。


[amazonjs asin=”4844337092″ locale=”JP” tmpl=”Small” title=”いちばんやさしいWordPressの教本 人気講師が教える本格Webサイトの作り方 第2版 WordPress 4.x対応 (「いちばんやさしい教本」シリーズ)”]
[amazonjs asin=”4774166367″ locale=”JP” tmpl=”Small” title=”今すぐ使えるかんたん WordPress入門”]